Spotlight
One place with all stages in town, ticketing service and easy ticket exchange platform.
UI Design
Prototyping
Type
Concept Project
Category
Ticketing App
Timeframe
1 week
Tools
Challenge
From partial instructions to a distinguishable product
This student project was aimed to familiarised oneself with the two main guidelines for iOS and Android platforms.
The objective is to design 2 native apps that are complying with those guidelines and remain recognisable as one single product.
Both version needed to be prototyped paying special attention to the interaction
Objectives
All-in-One Theatre Hub: Comprehensive Listings, Ticketing, and Resale
Berlin possesses a lively theatre scene. But currently there are only few options to look for what is happening on stages around the city. From traditional city listings to specialised sites.
There is however no mobile app, that can contain all the information needed for the decision making or a unified ticketing service.
1
One place listing all theatre shows in town.
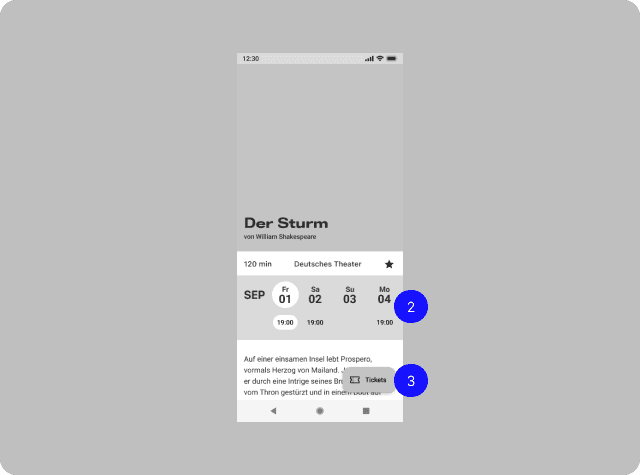
2
Offer a seamless experience to choose a play and purchase tickets directly.
3
Introduce a reliable resale platform for tickets when shows are sold out.
Competitive Analysis
Finding the blind spots of competitors
Classic Card
It is an app focused on Opera, Ballet and Classical Concerts, and directed only at people under 30 years old.
It offers the complete calendar, saved events and social features to go to these stages with friends.
It is directed to young people, and limits the kind of performing arts.
Schaubühne App
It is a pretty useful and complete app, displaying the program at the Schaubühne in Charlottenburg. It contains an embedded purchasing process. Offers other media of interest to theatre-goers.
It only showcases what the Schaubühne offers.
Spotlight will include all kinds of performing arts and directed to a wide range of ages.
Spotlight will host all venues in Berlin under one roof.
Opportunity
To provide an exhaustive program for all stages in the city, bookmarking and direct ticket purchasing feature. It would be the first platform for resale of tickets directly on the same app, with just a single tap.
Solution
All-in-One Theatre Hub: Comprehensive Listings, Ticketing, and Resale
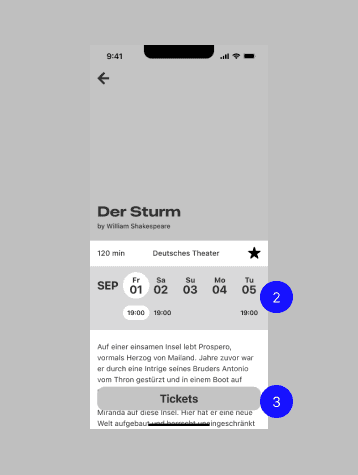
The offer of the App is as straight-forward as possible: Simplifies to decision making by offering 3 steps into purchasing the desired prouct:
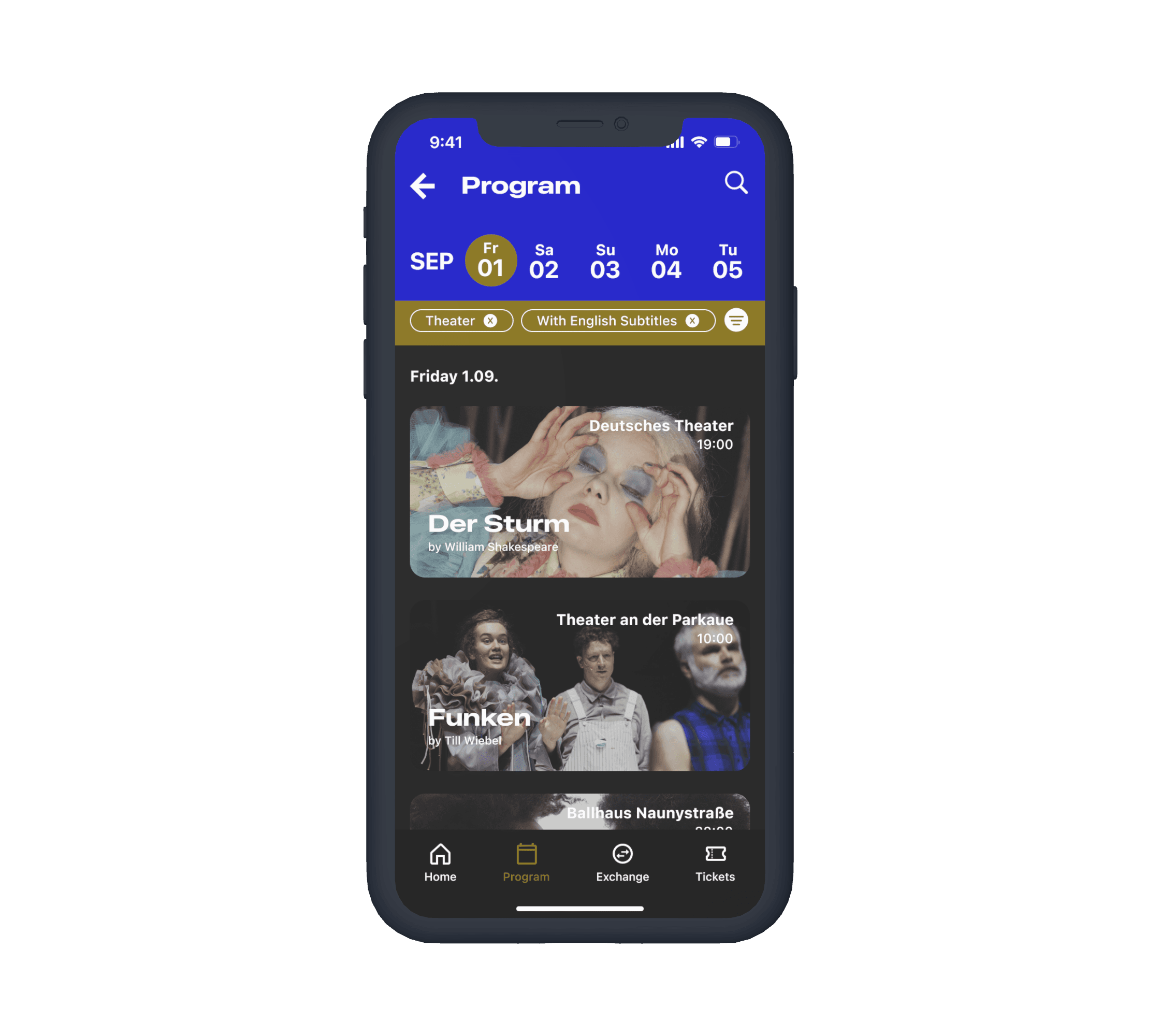
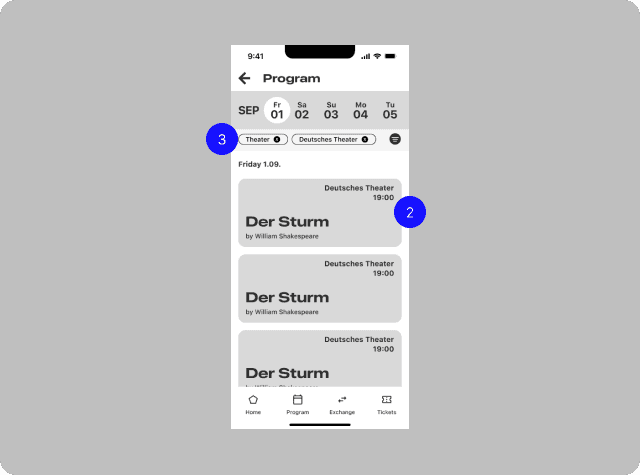
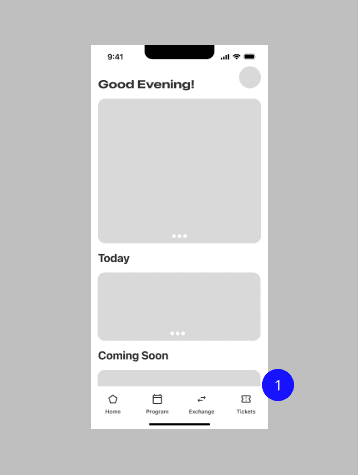
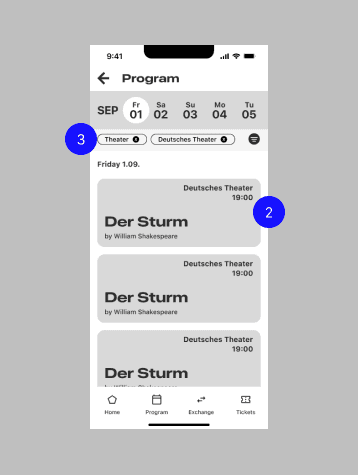
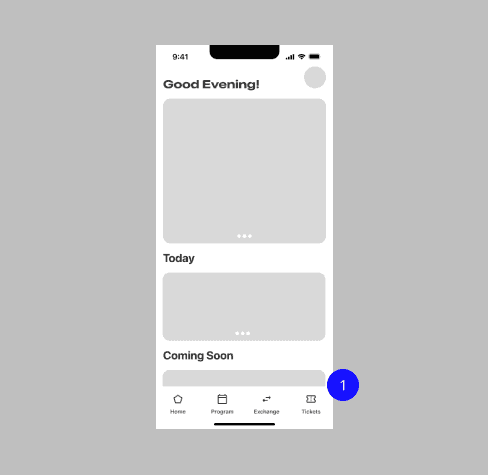
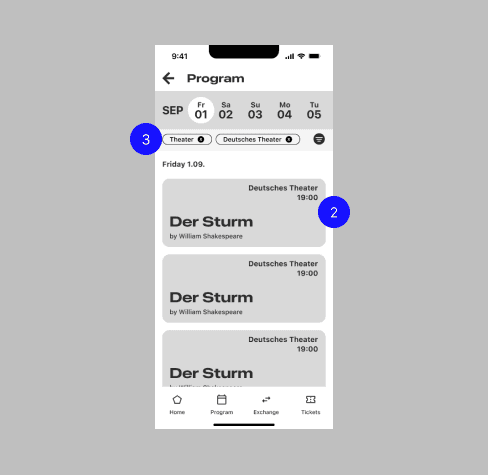
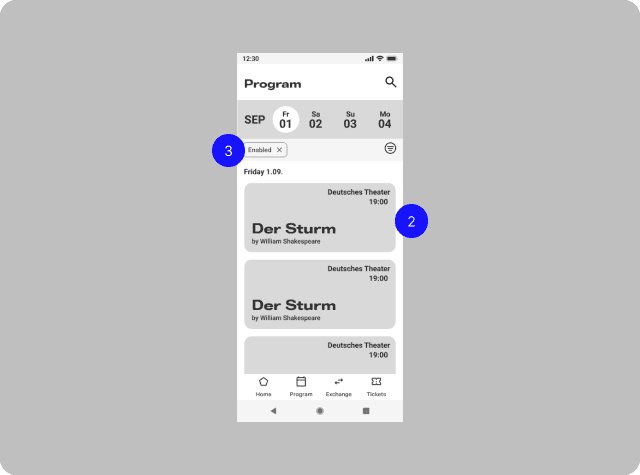
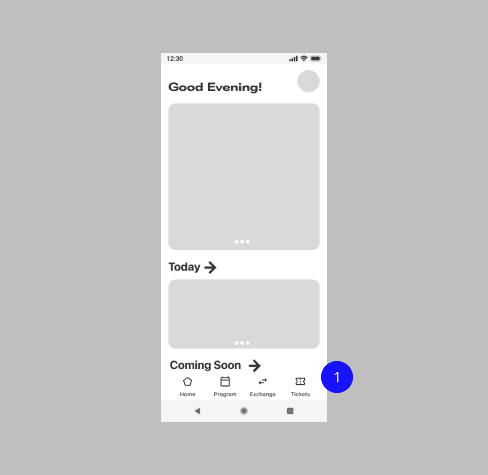
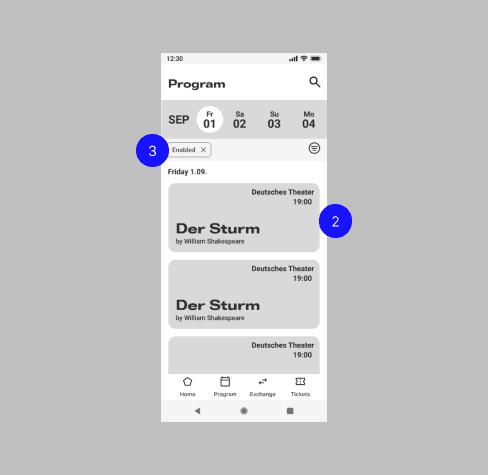
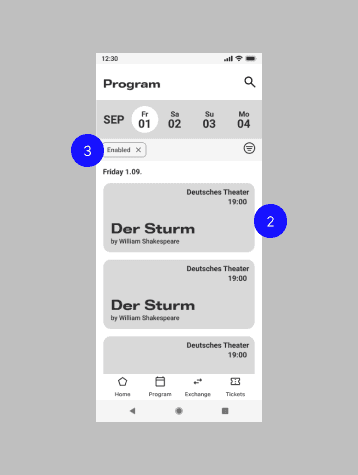
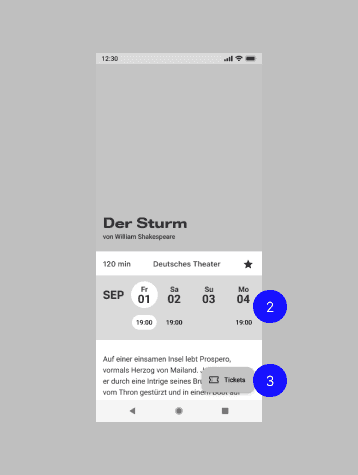
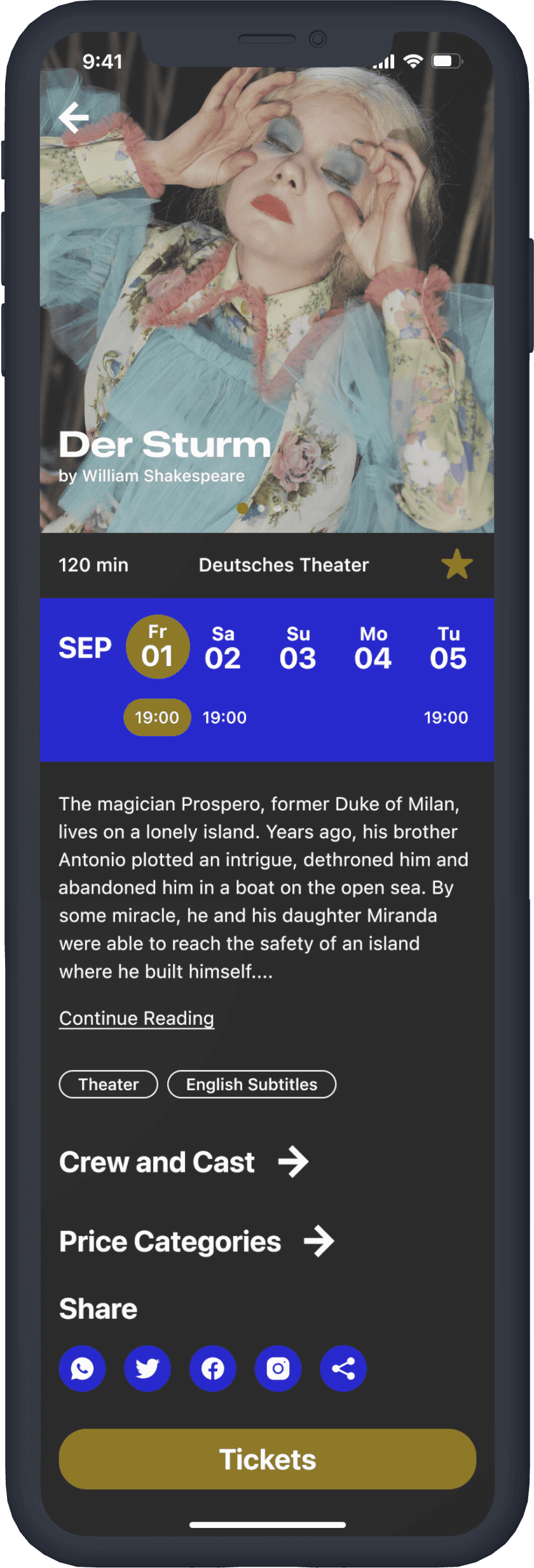
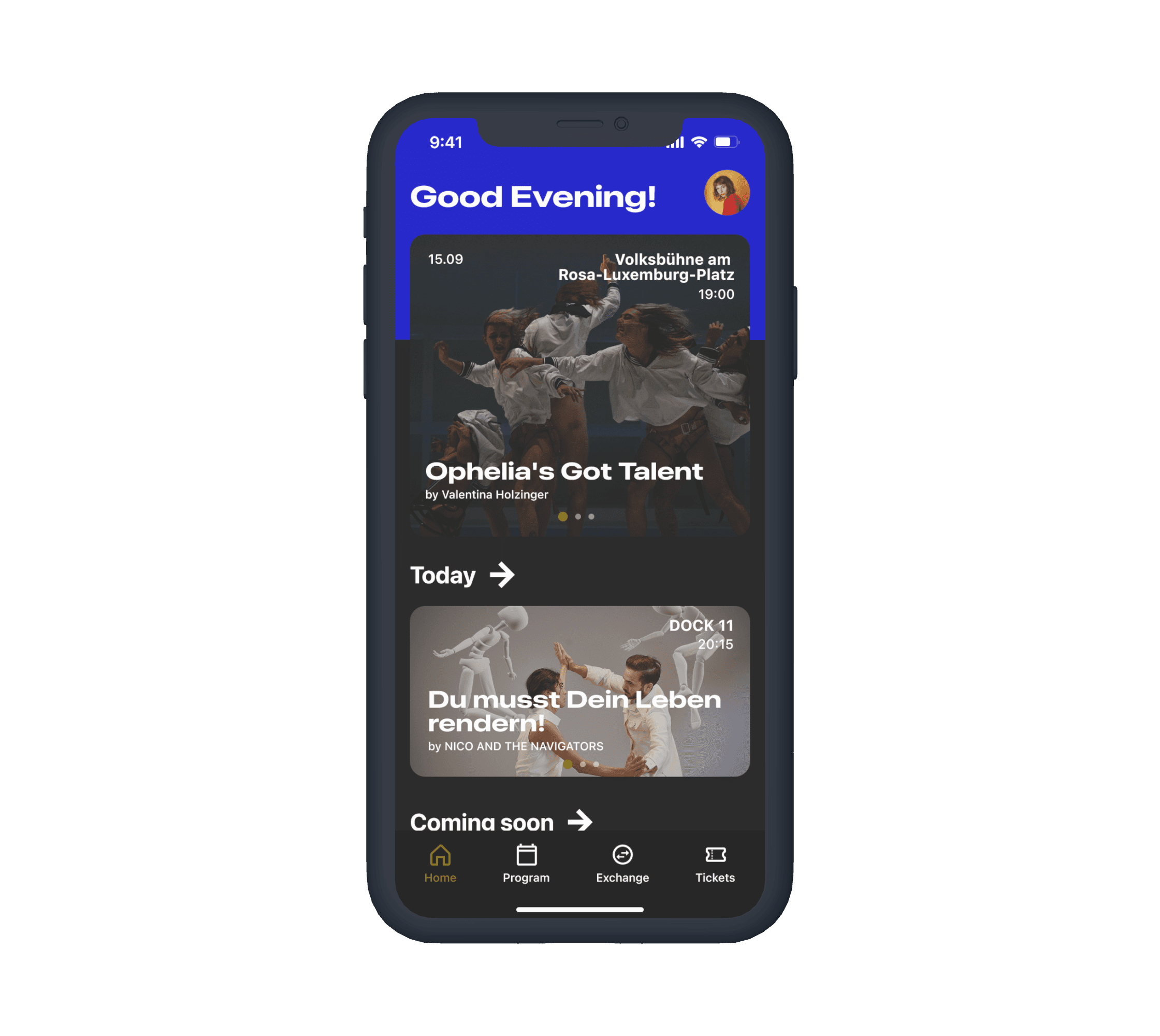
Program
Comprehensive listing of Berlin's theater shows by date, category, and venue.
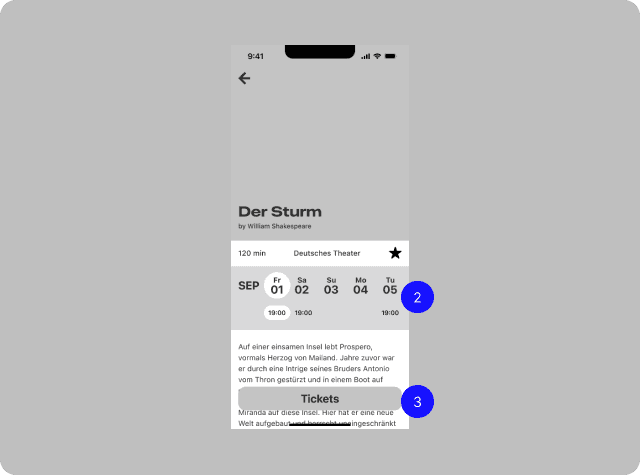
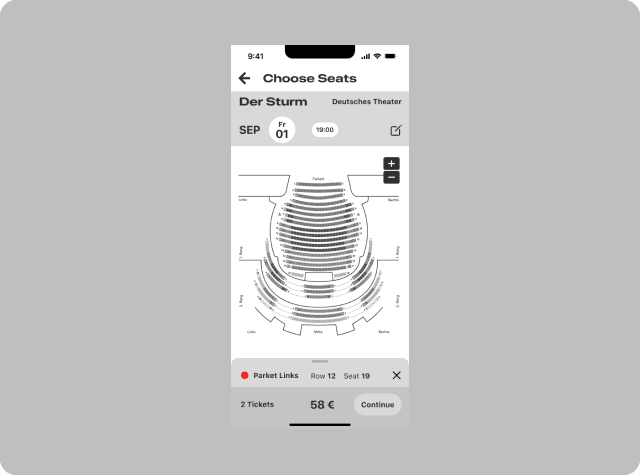
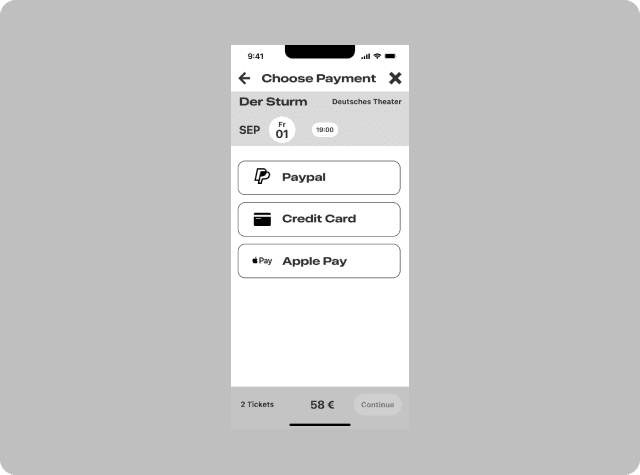
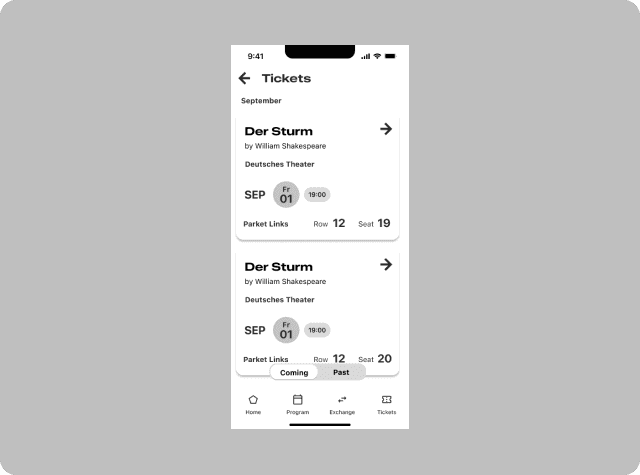
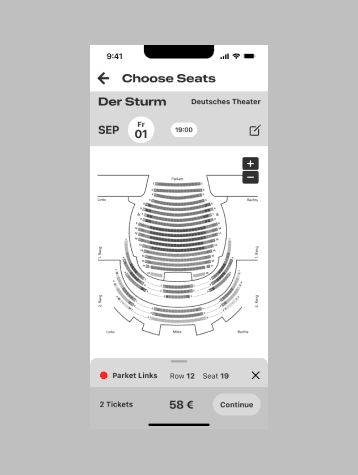
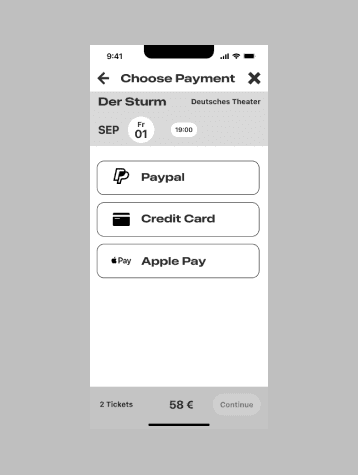
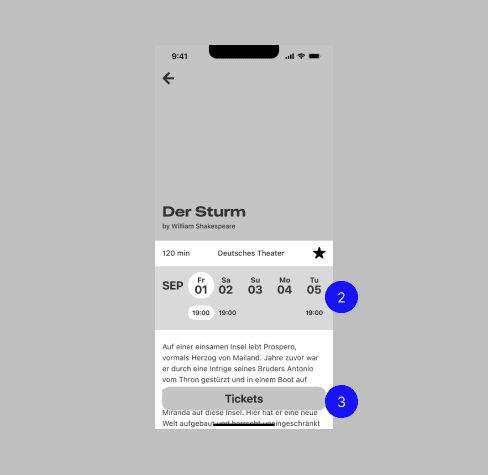
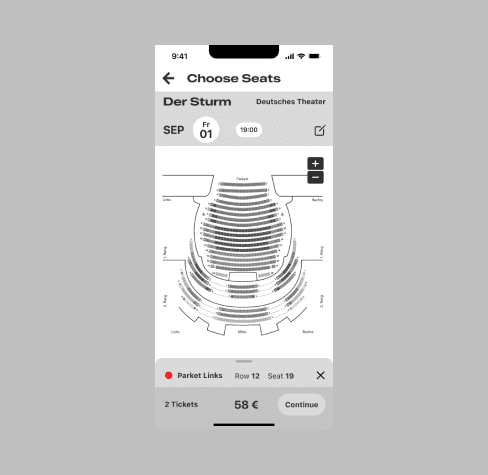
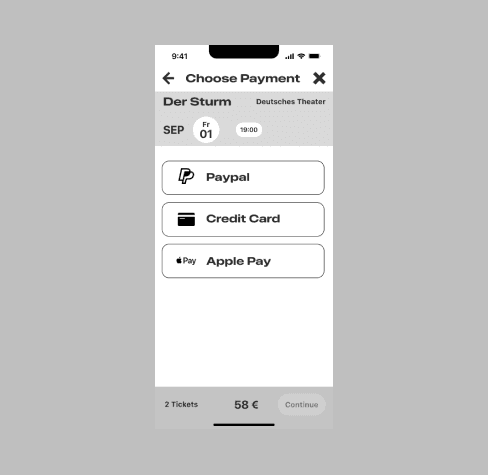
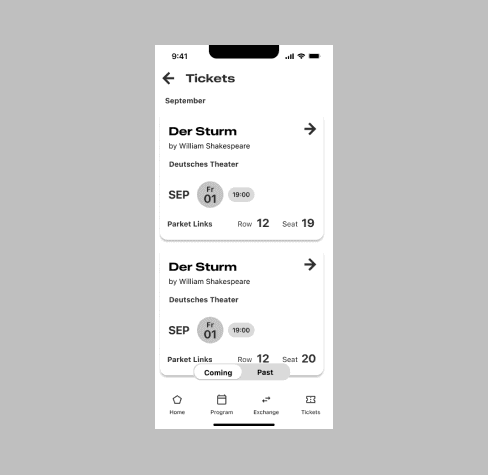
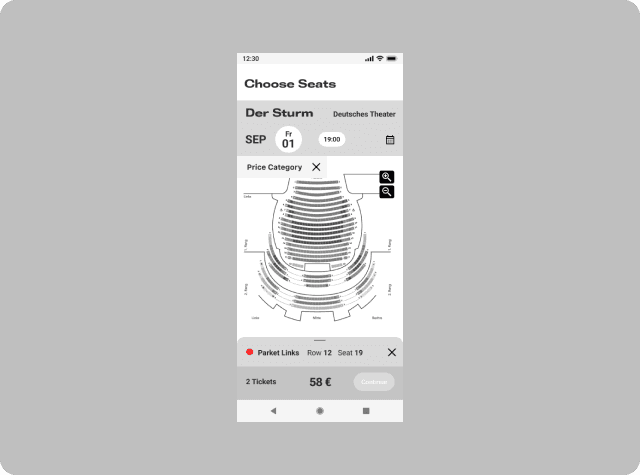
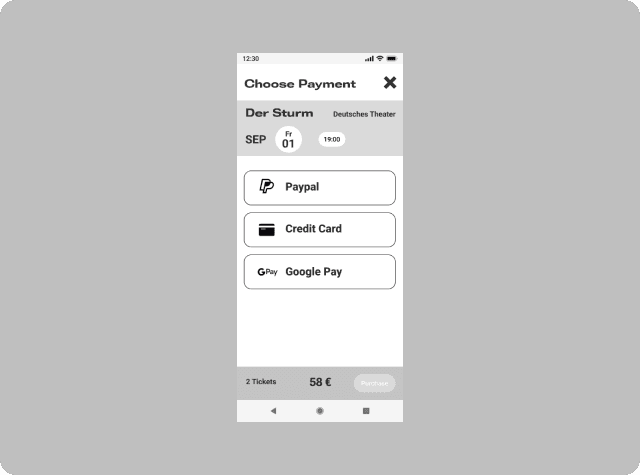
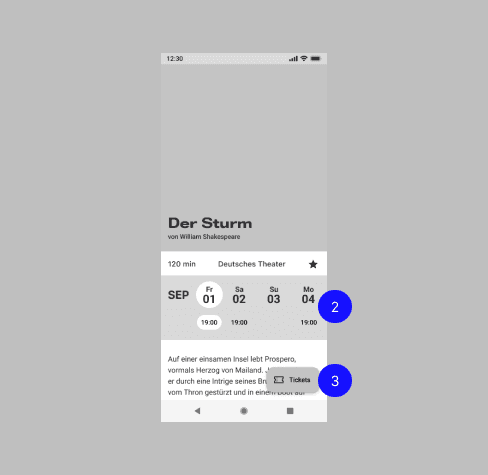
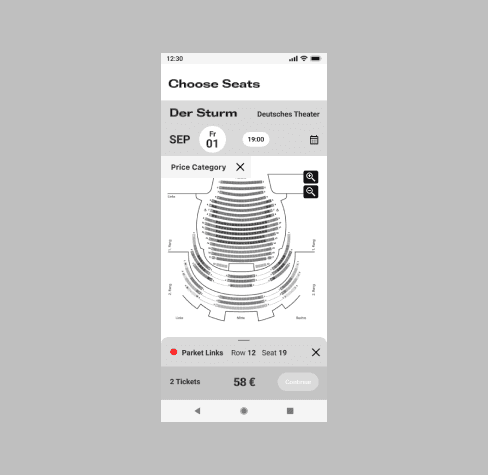
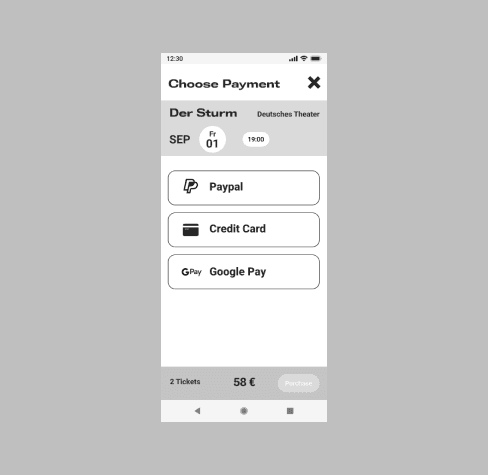
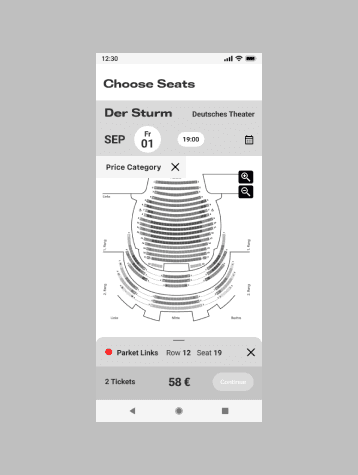
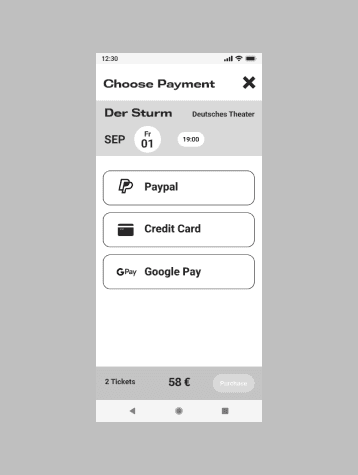
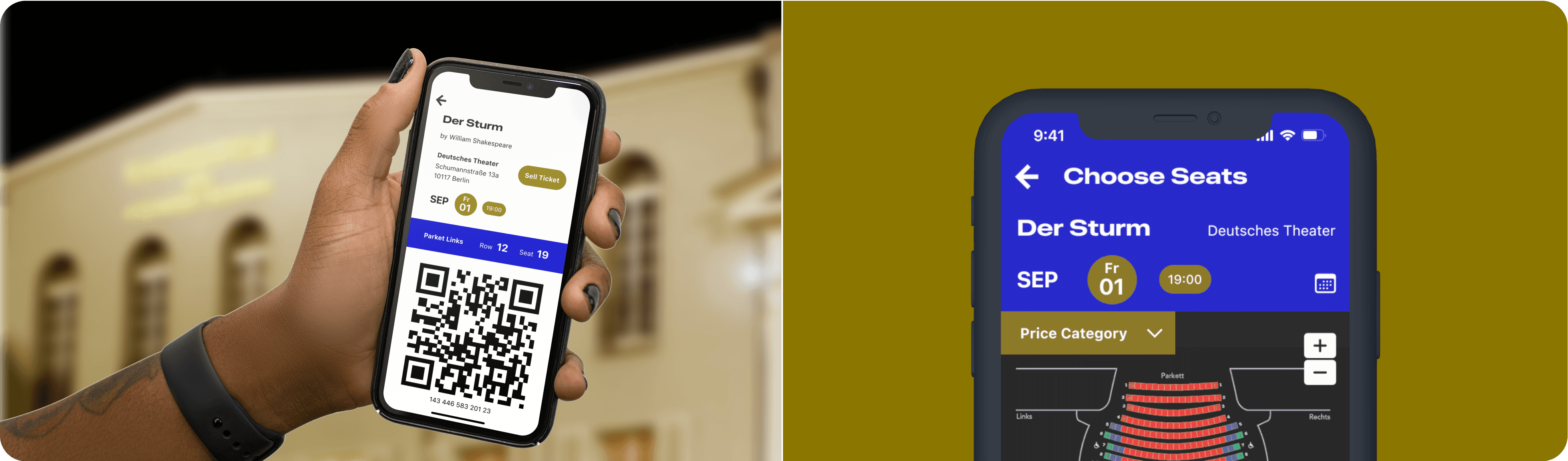
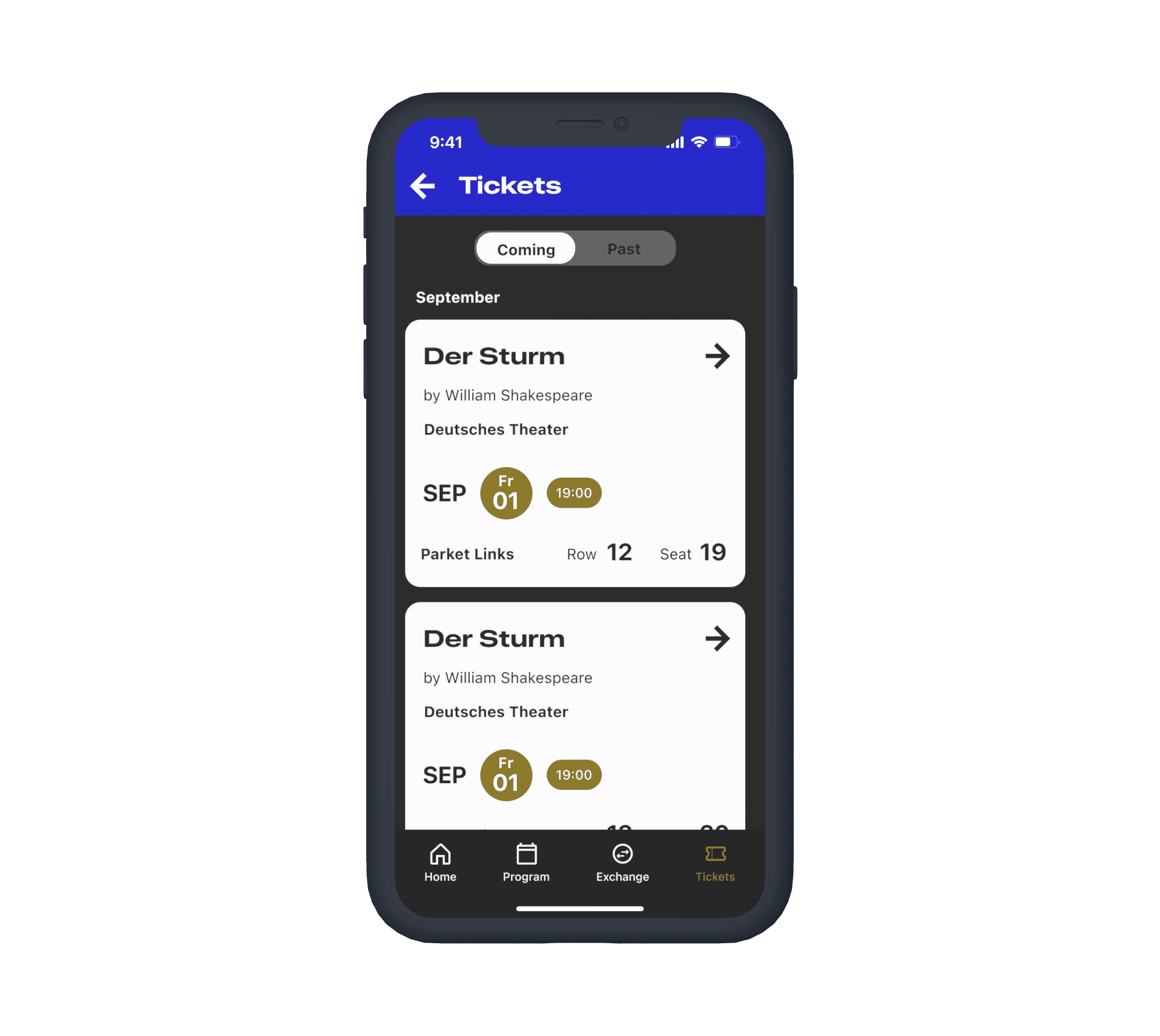
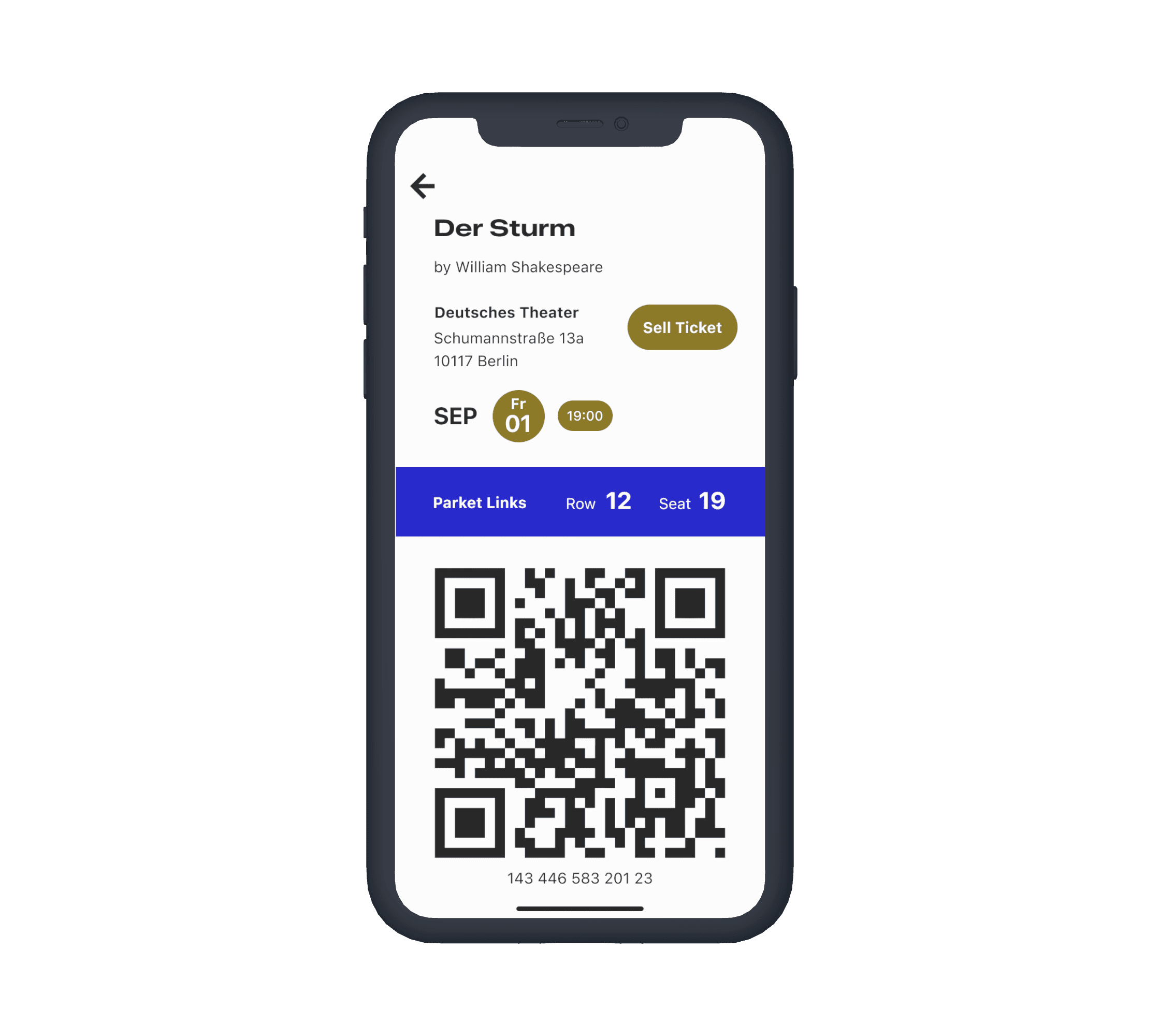
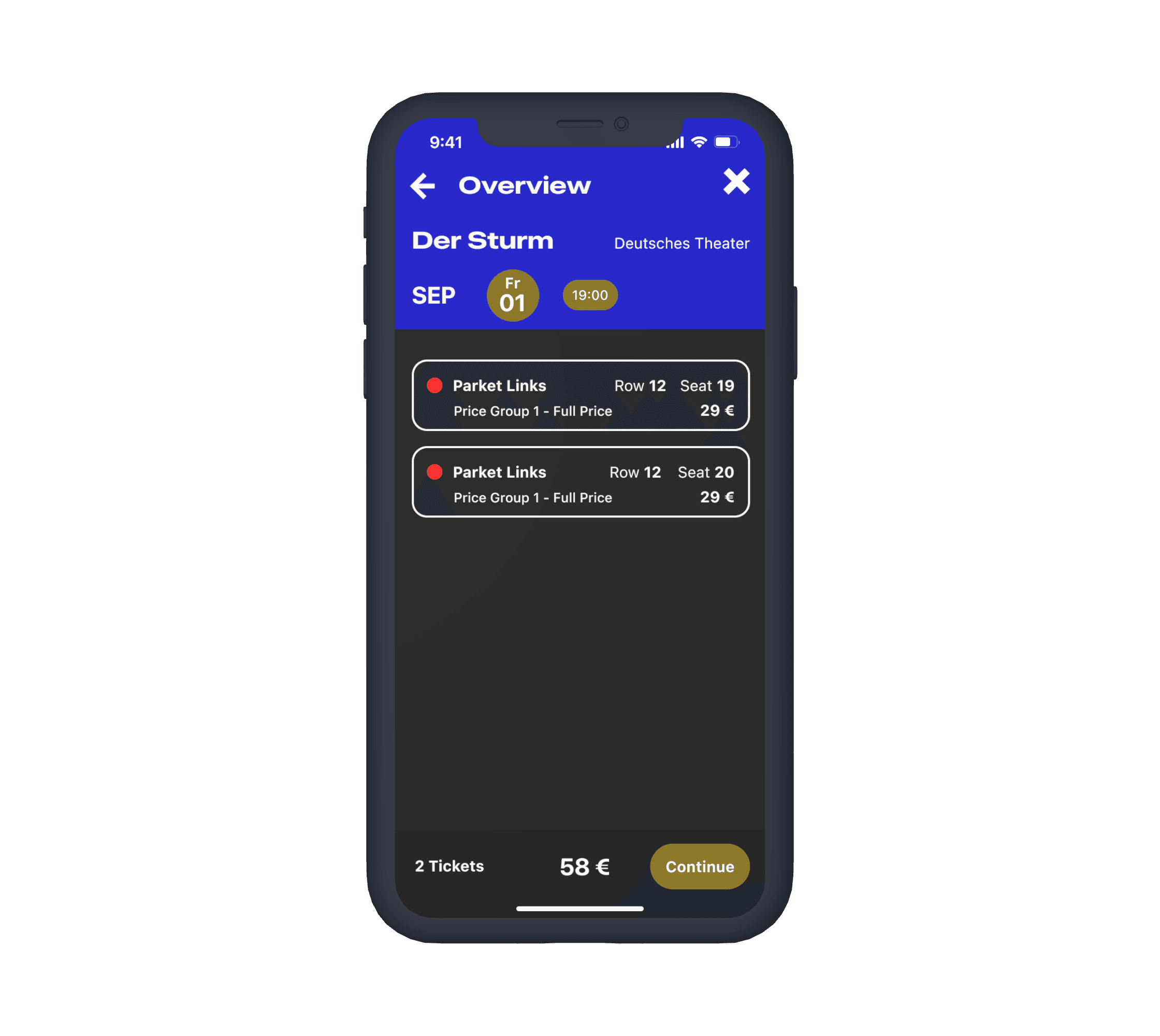
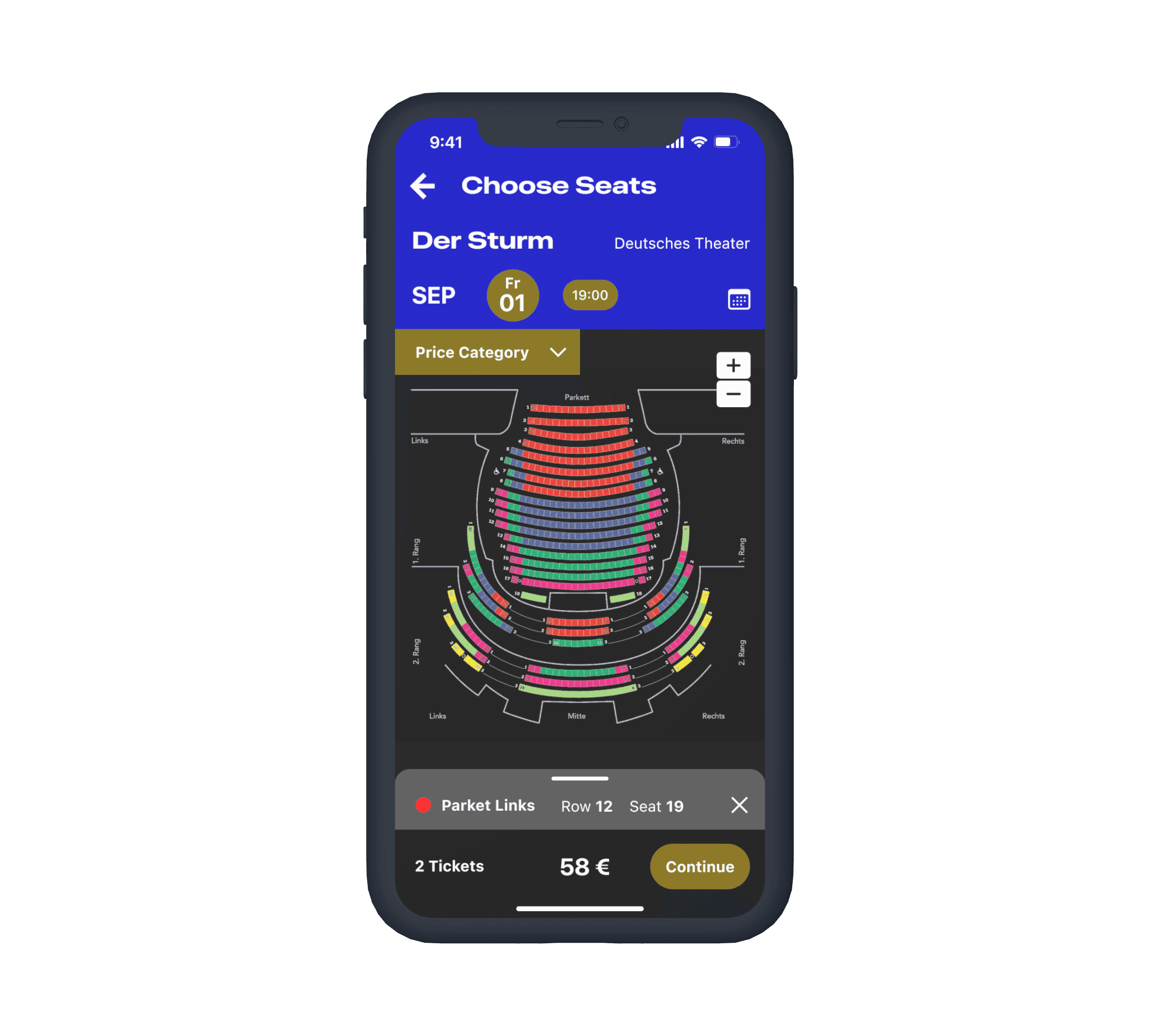
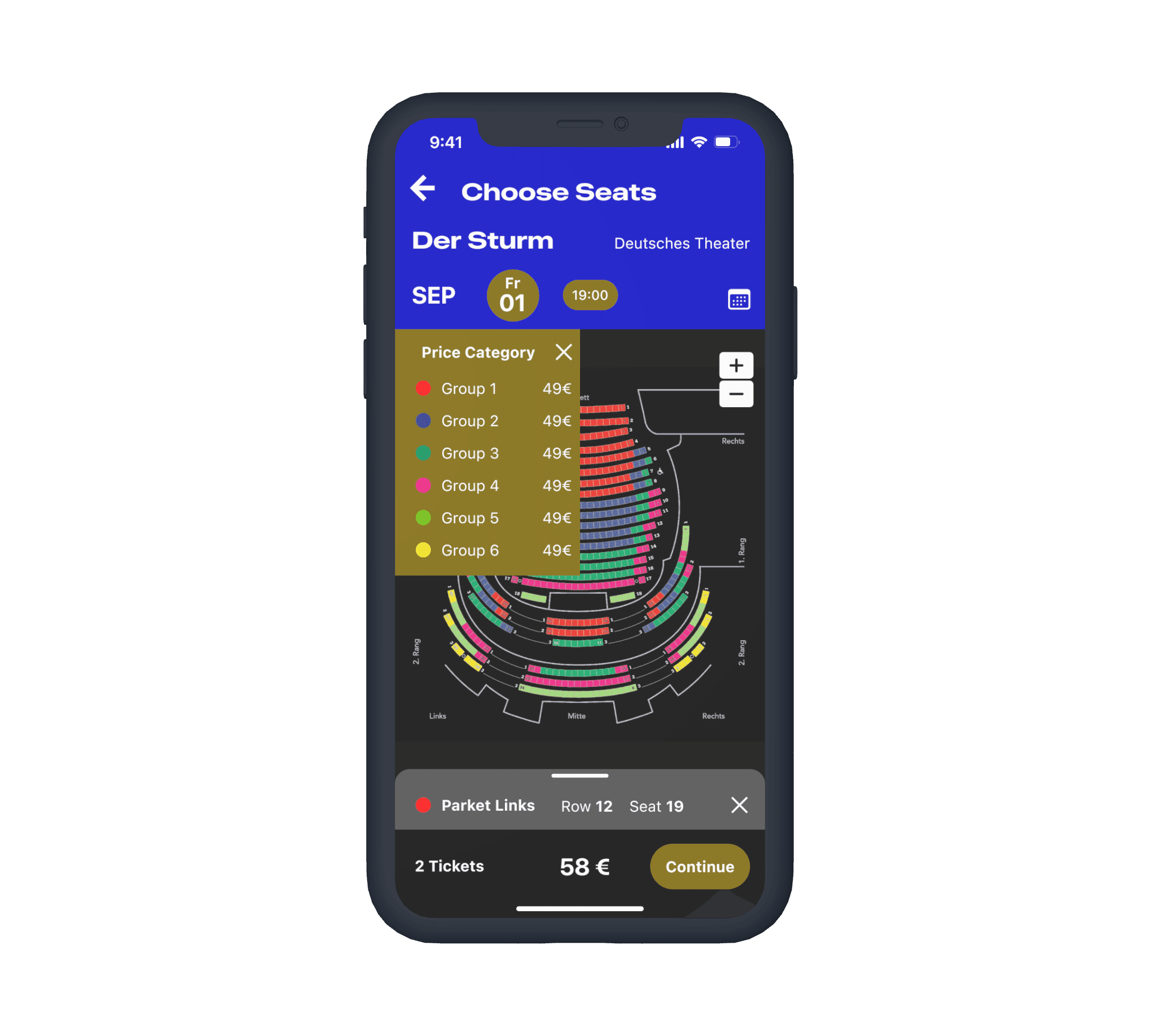
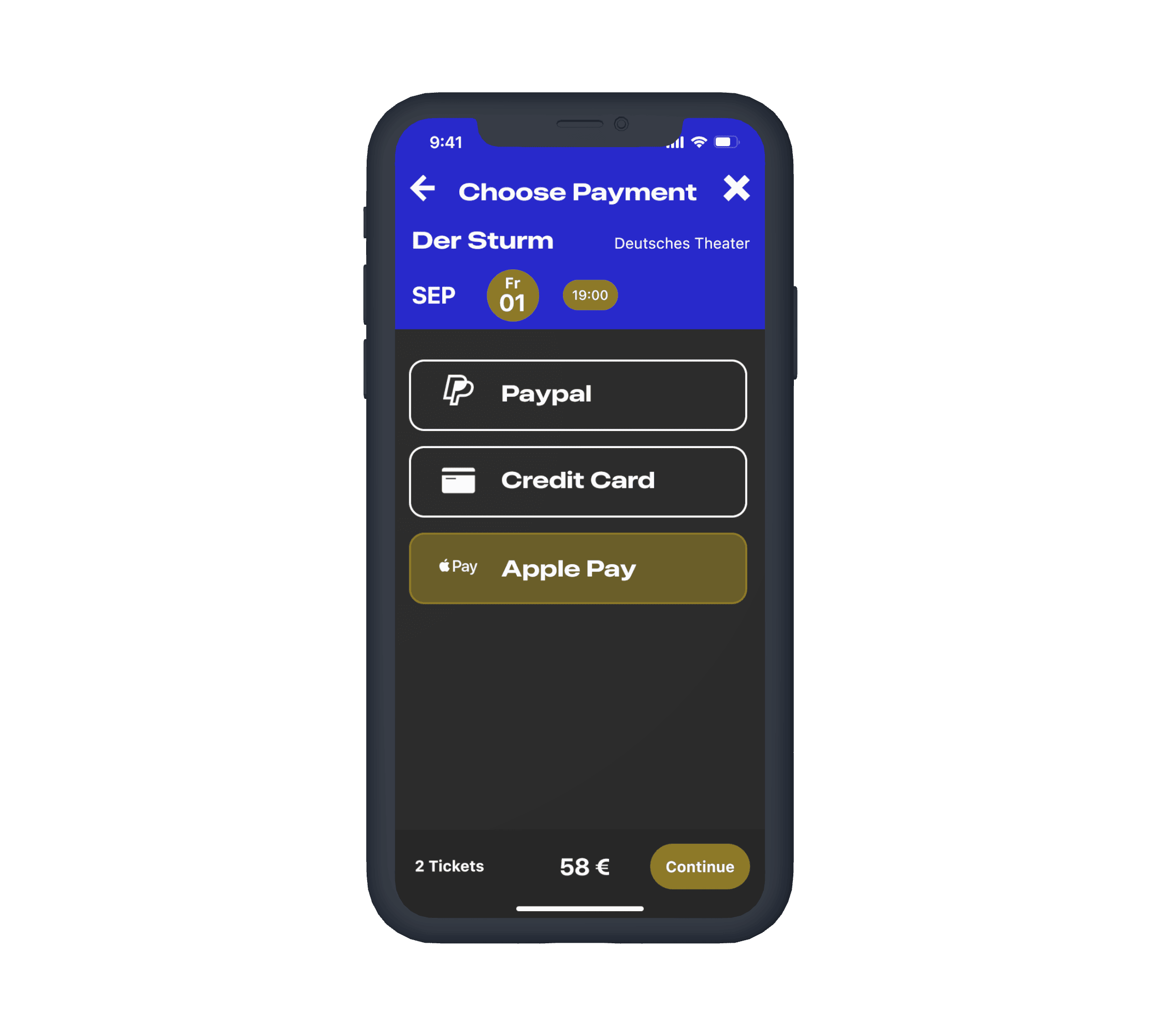
Ticket Purchasing
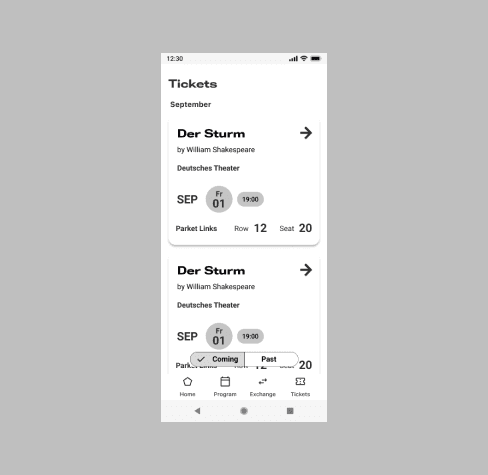
In-app ticket purchase and storage, with scannable codes for easy access.
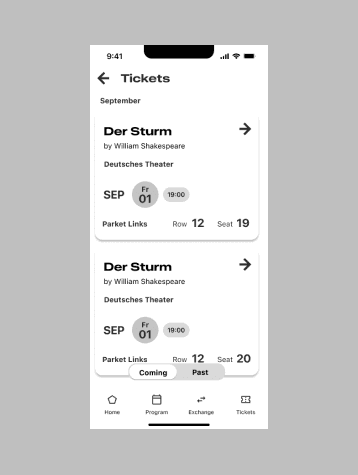
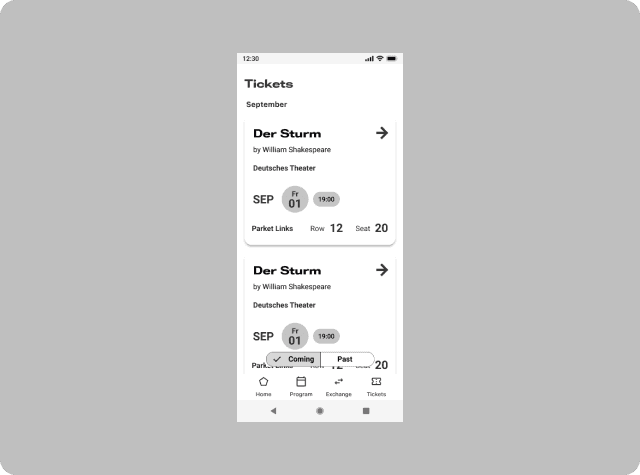
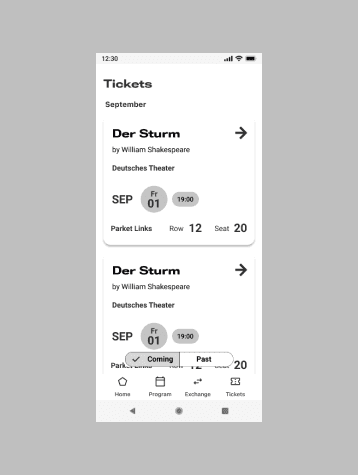
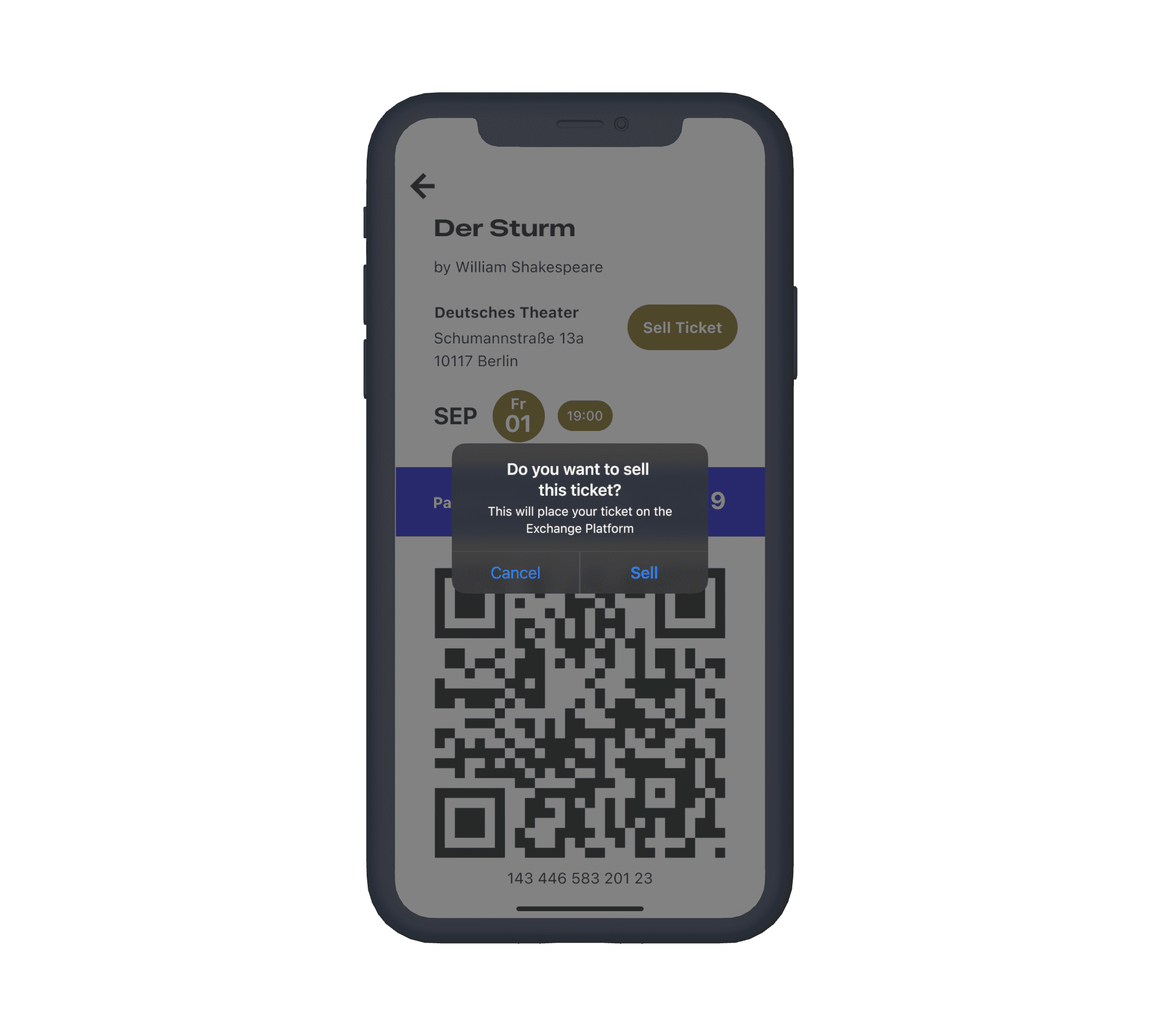
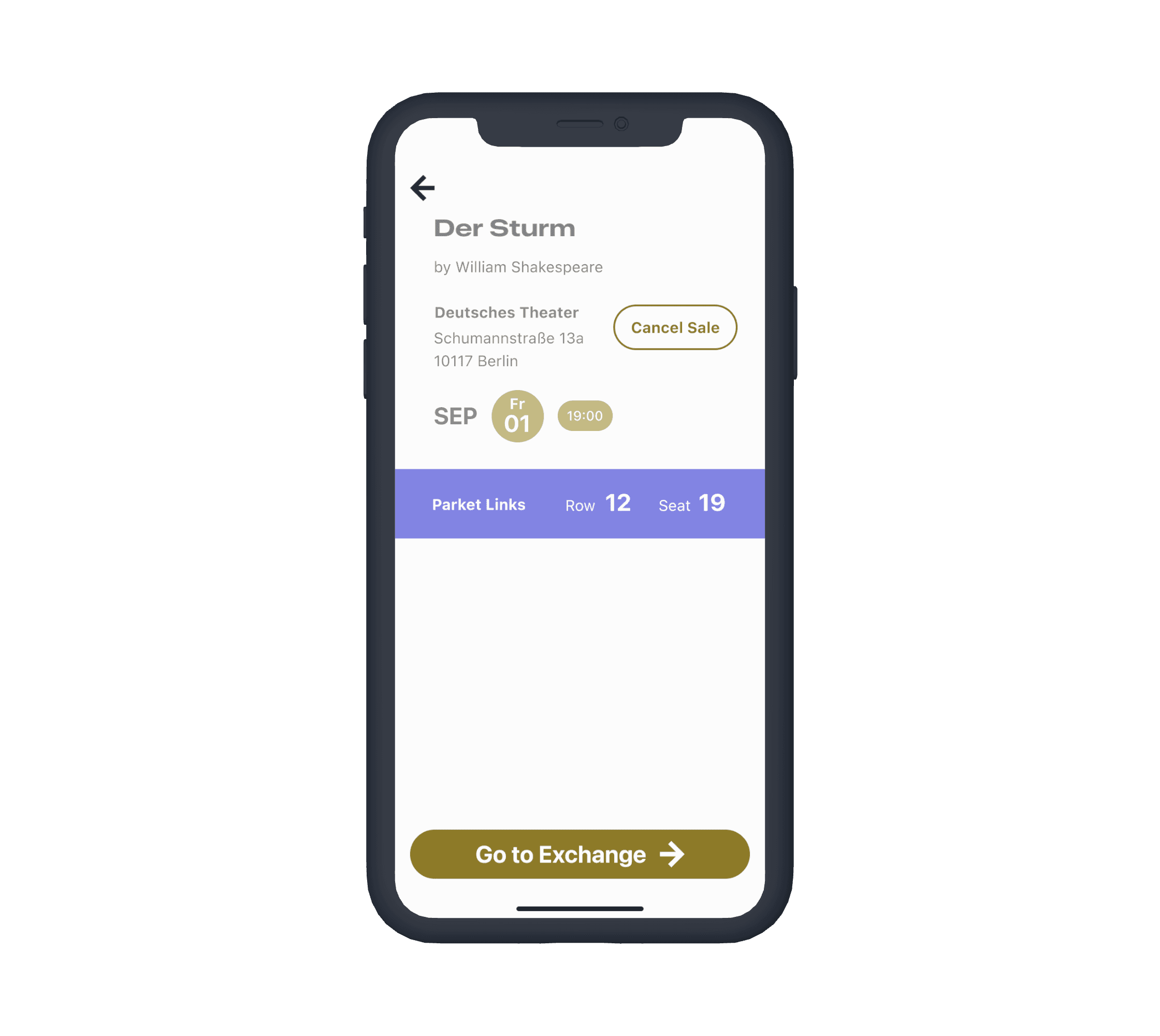
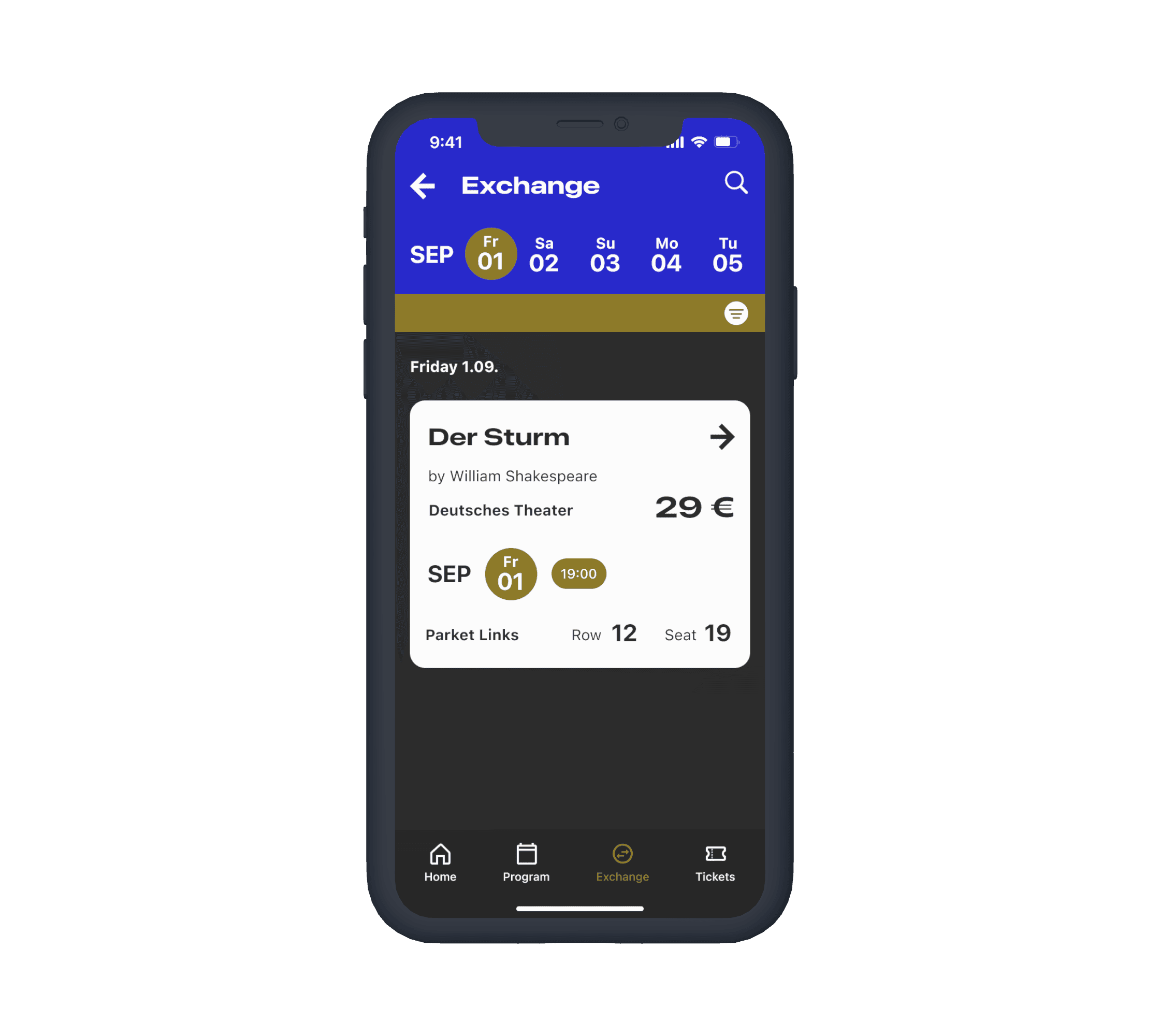
Exchange Platform
A simple way to offer or find tickets for sold-out shows, with notifications for availability.
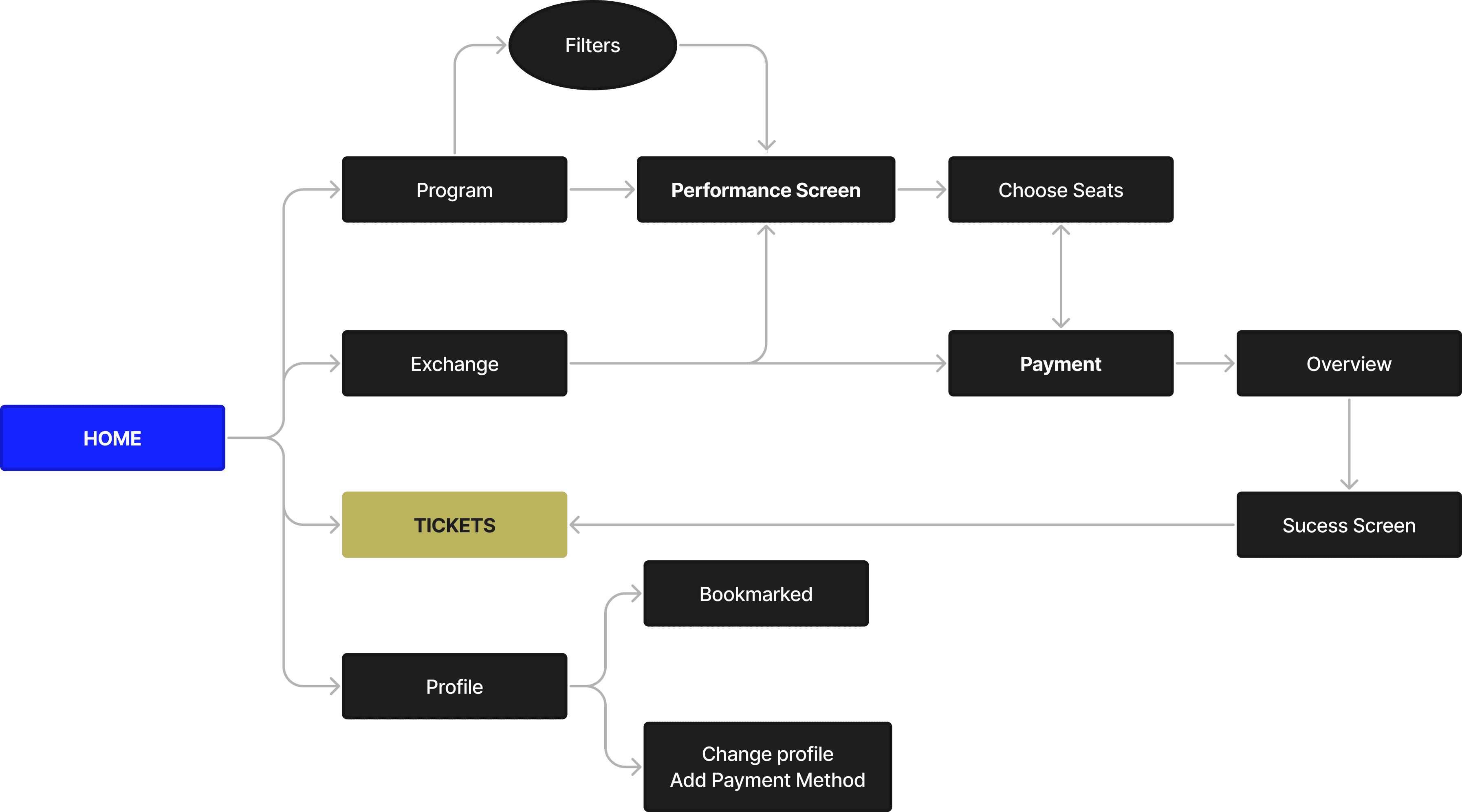
User Flows
Close-circle flow from purchasing into ticket exchange
I extracted 2 main user stories that structured the main requirements I gathered from potential users:
As a first-time user, I want to browse shows and purchase a ticket.
"As a ticket holder unable to attend, I want to post my ticket for resale."
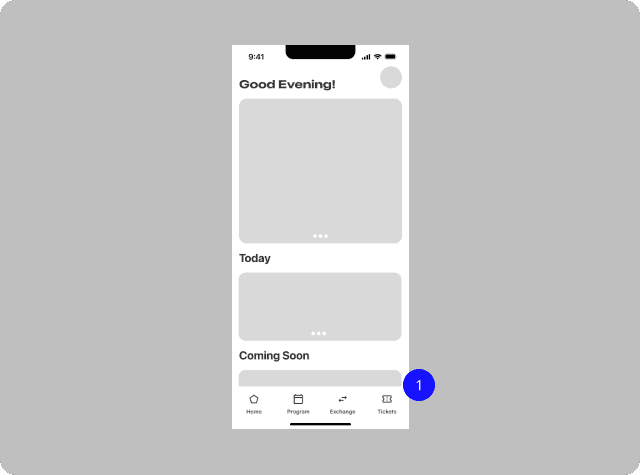
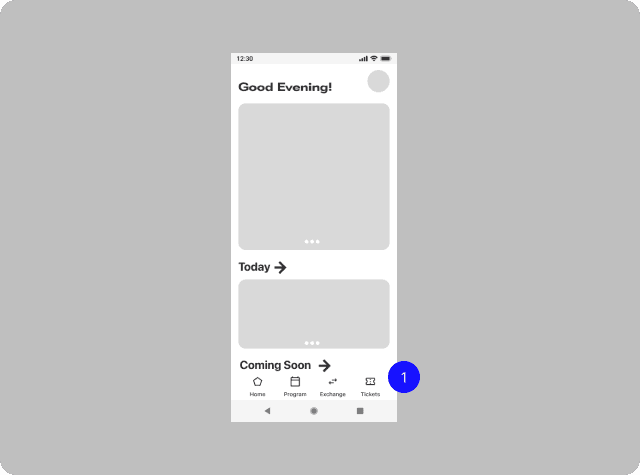
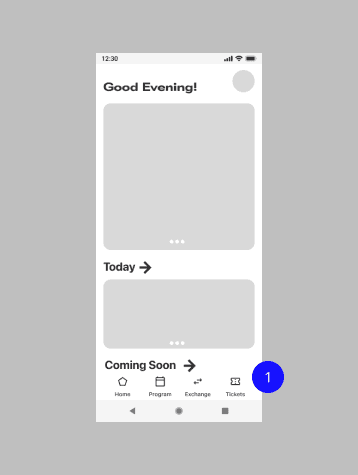
Four main features as primary screens accessible directly from the bottom navigation.
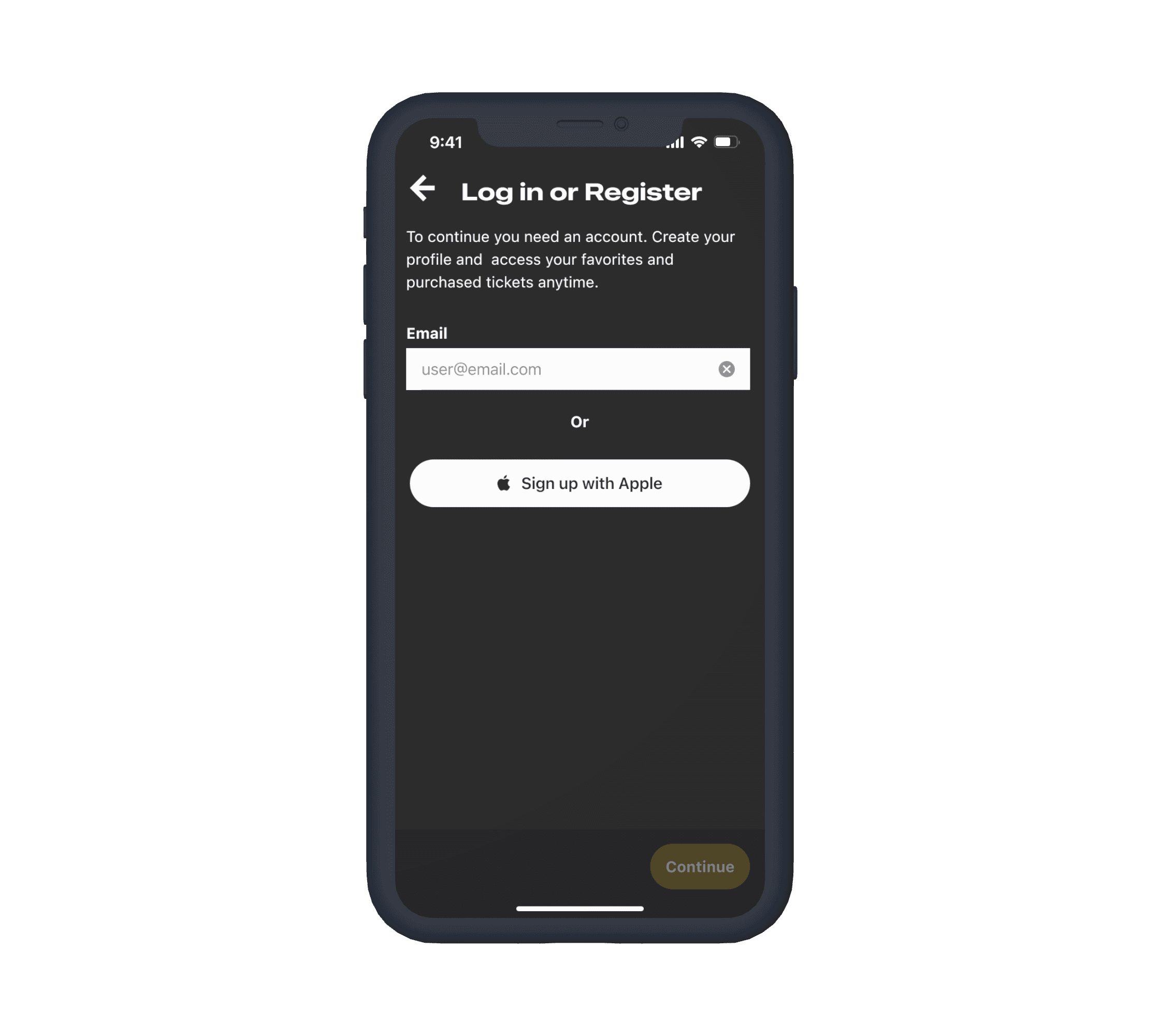
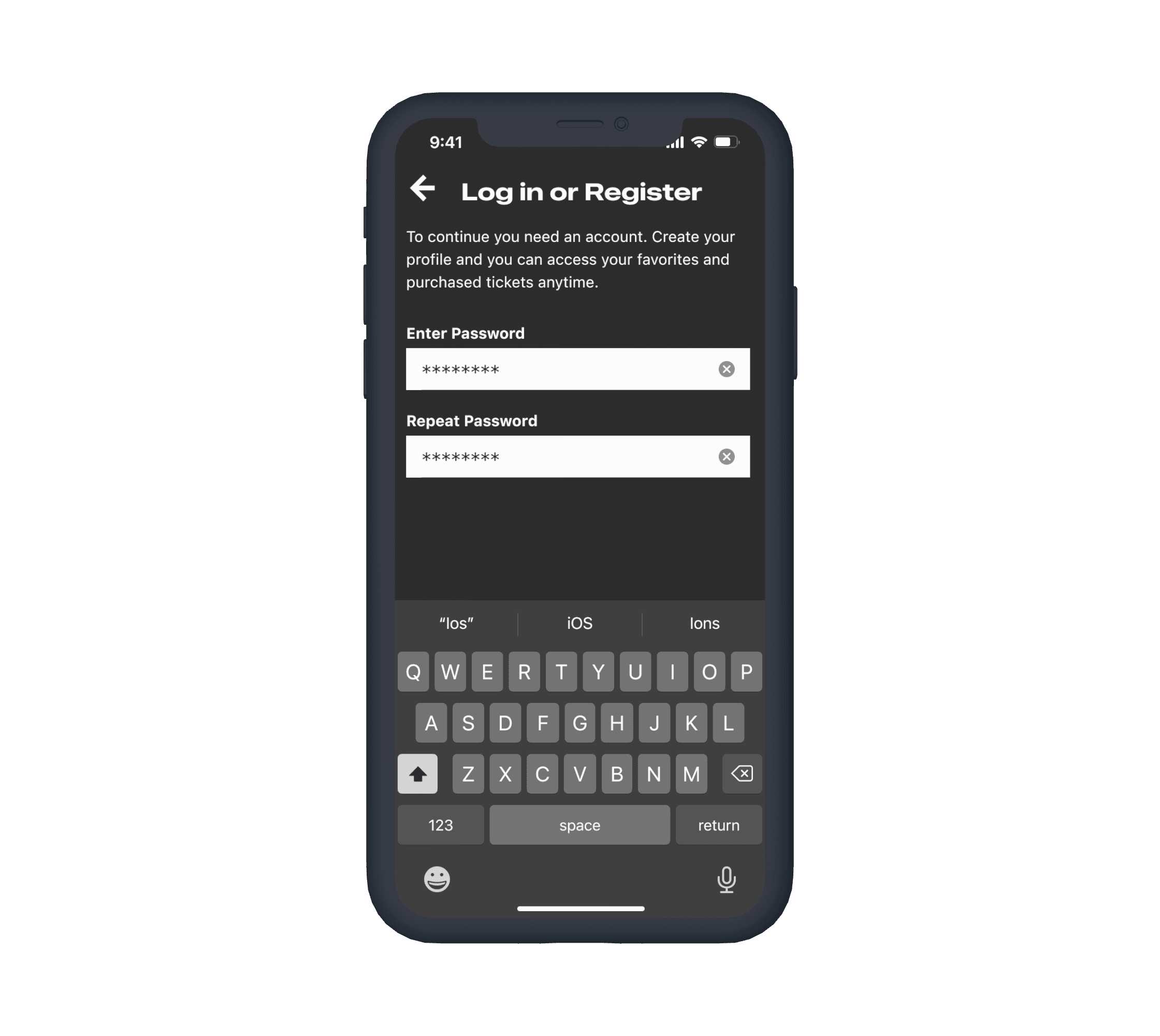
A straight forward, step-by-step process guides the users in the purchasing flow.
Guidelines and UI Patterns
Cross-Platform Consistency: Designing for iOS and Android Guidelines
Designing for iOS and Android required adhering to both platforms' guidelines, with a focus on maintaining a consistent look while meeting each system's requirements.
iOS
Material 2
1
A side menu would hinder quick access and overview, making the bottom navigation bar the best choice for both platforms.
2
Responsive design was crucial to accommodate varying screen sizes, with screen-wide elements aiding this.
3
Buttons and chips follow platform guidelines while staying true to the brand identity.
4
Maintaining a consistent design feel across both versions was key, despite differences in positioning and measurements for UI elements.
*
With Android adopting a gesture bar like iOS, the initial designs without a back button were replaced, making both versions more similar.
UI Style Guide
Evoking the theater experience in the interface
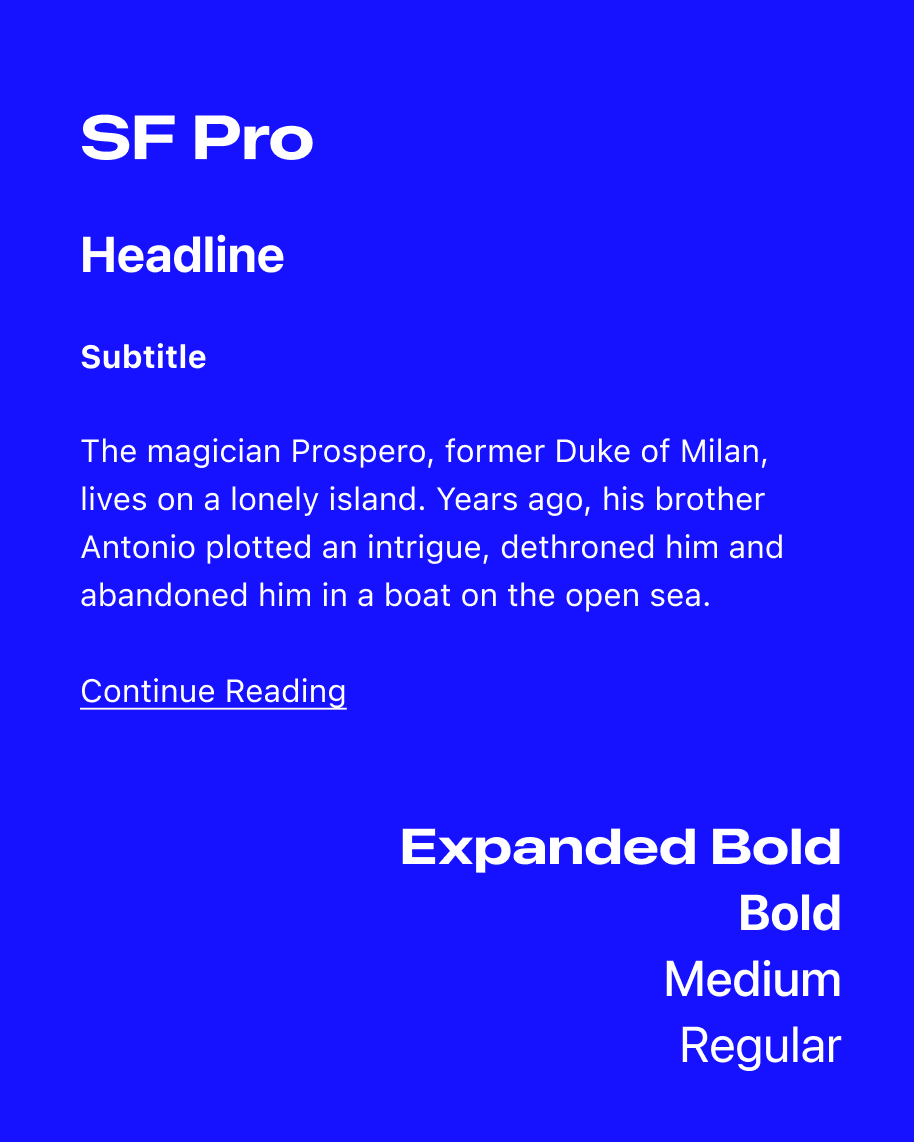
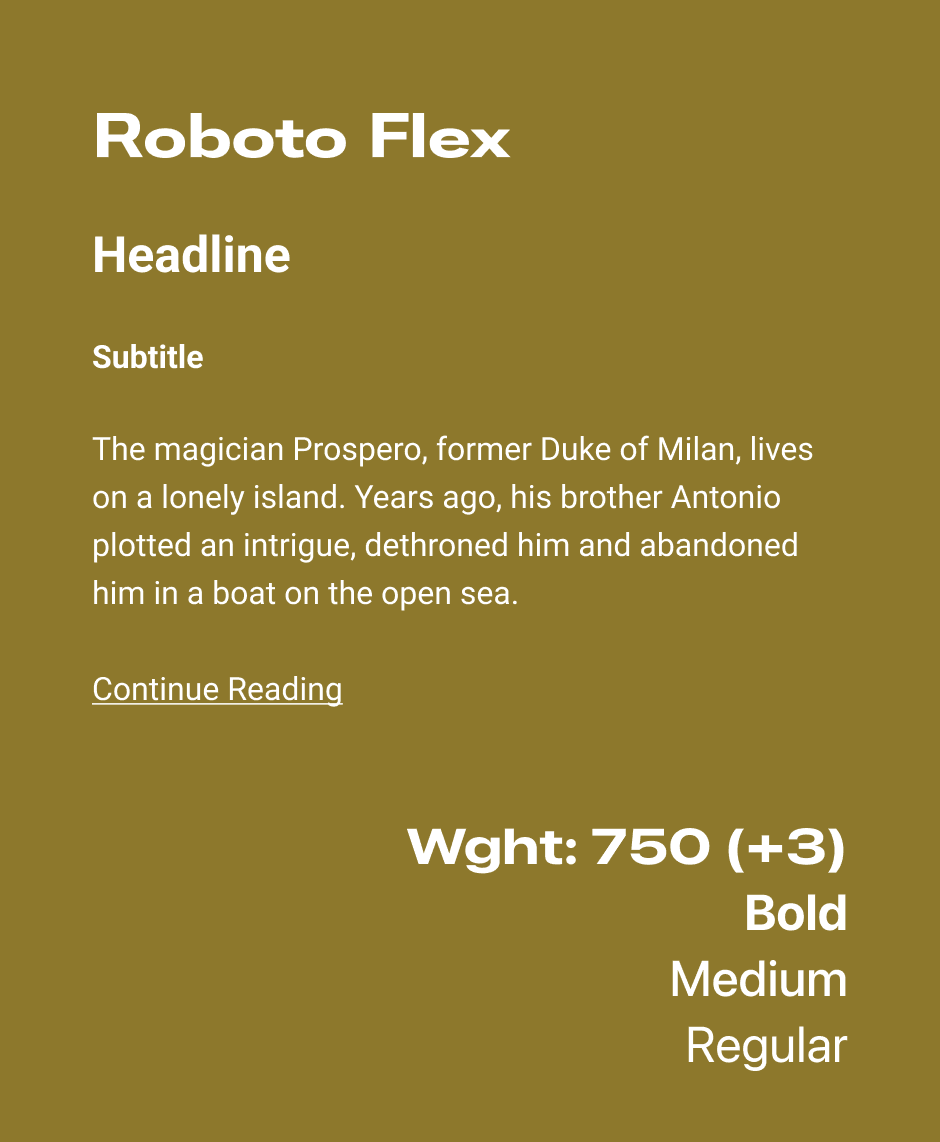
A dark mode with bright colors evokes the theater experience. White typography and promotional images create contrast, while flexible system fonts and expanded types for titles add drama.
Contrast ratio
11.12
WCAG check
Normal text
✓ AA Pass
✓ AAA Pass
Large Text
Contrast ratio
4.50
WCAG check
Normal text
✓ AA Pass
✓ AAA Pass
Large Text
000000
FFFFFF
0D0D0D
8B7600
5E5E5E
0004CC
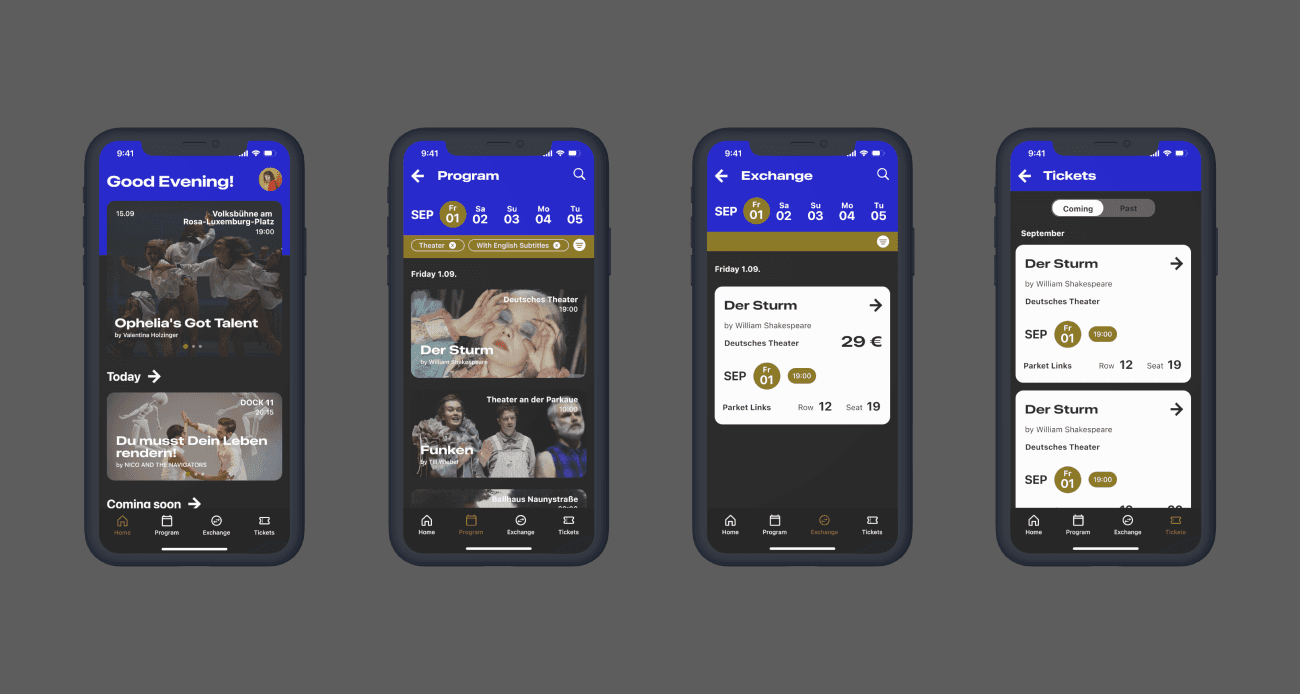
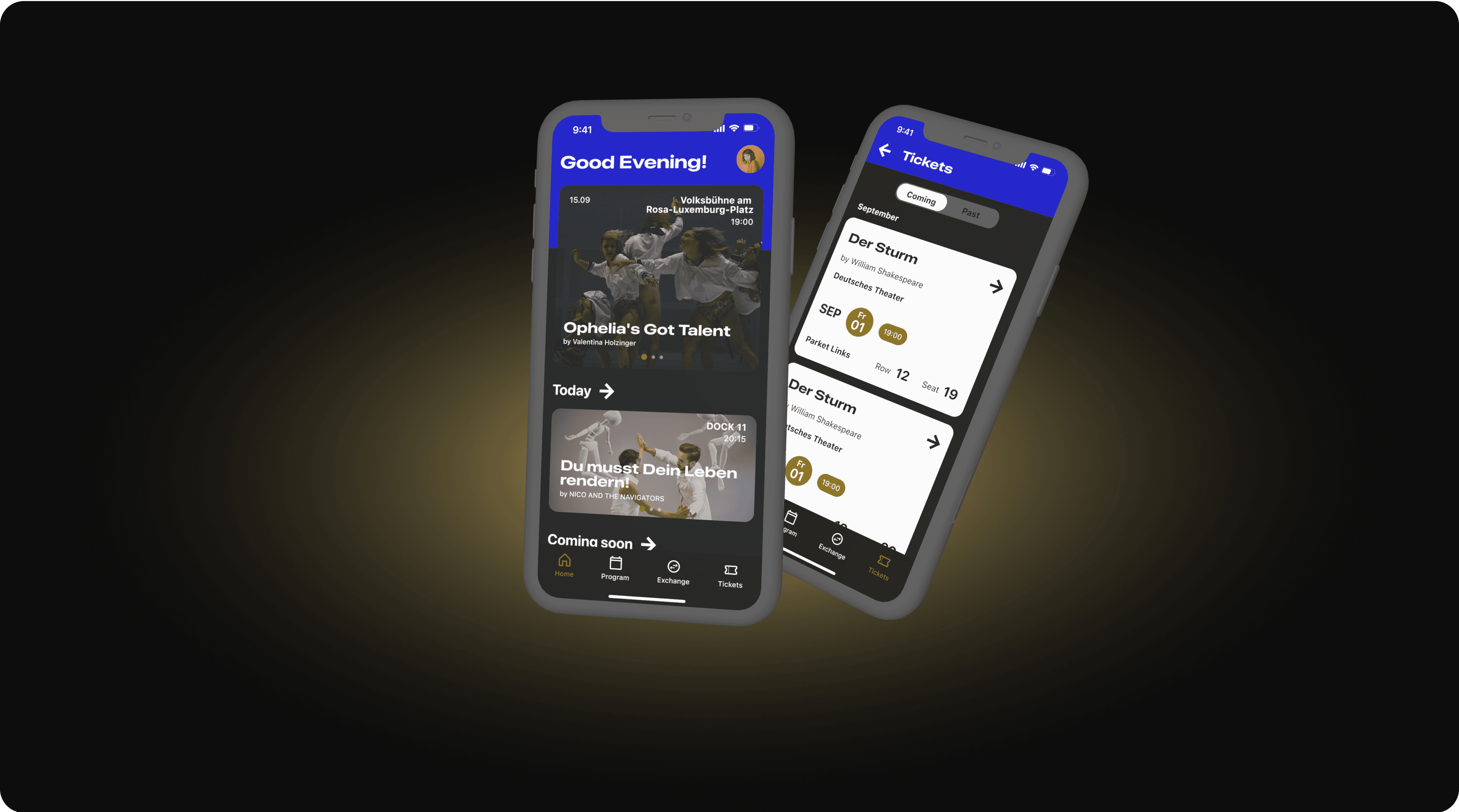
Final Design
The balance between recognizable patterns and expressive interface
Prototype iOS
Prototype Android
Retrospective
Clarity and Consistency comes from iterative design and clear objectives
The design process involved numerous iterations to comply with native requirements while maintaining consistency. By focusing on two key user stories, the navigation was streamlined for a smooth user experience.
The design achieved clarity and consistency, with extensive prototyping enhancing the user experience. A second iteration would explore additional screens, user preferences, and more complex navigation features.